- This topic is empty.
-
AuthorPosts
-
11 March 2025 at 12 h 42 min #2711
r0man0
KeymasterTutoriel : Comment utiliser XML2PNG v0.0.2

Avec XML2PNG , créez facilement des wheels ou des artworks personnalisés : Le programme convertit votre base de donnée Xml (description,année,genre ou fabriquant) vers un texte sur une image Png. En quelques clics c’est fait !

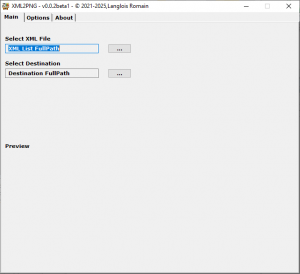
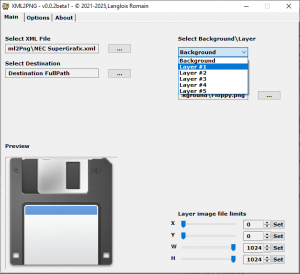
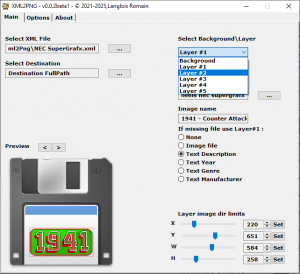
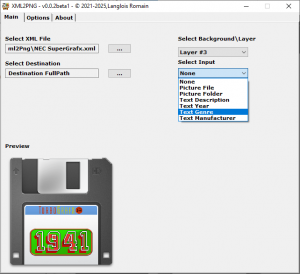
Démarrez l’application XML2PNG …
 Selectionnez votre fichier XML Hyperspin ou RetroBat (Désormais compatible)
Selectionnez votre fichier XML Hyperspin ou RetroBat (Désormais compatible)
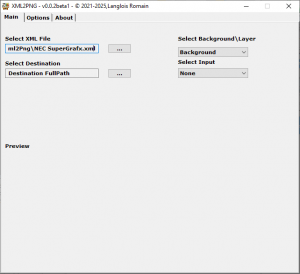
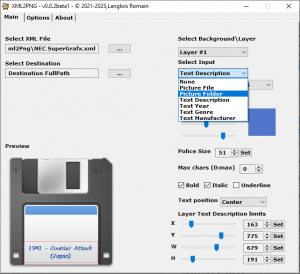
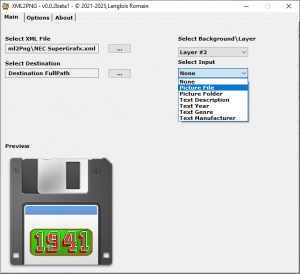
Vous obtenez deux nouvelles options : [Background\Layer] et [Input] Il faut d’abord choisir l’image d’arrière-plan (Background).
Il faut d’abord choisir l’image d’arrière-plan (Background).
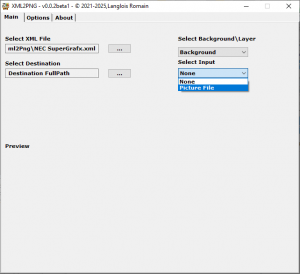
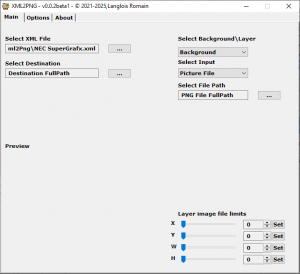
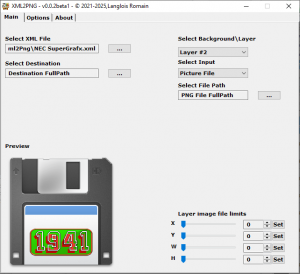
Donc choisissez dans [Input] -> Picture File Ici cliquez sur […] (Select File Path) pour choisir votre image d’arriere-plan [Background] au format PNG
Ici cliquez sur […] (Select File Path) pour choisir votre image d’arriere-plan [Background] au format PNG Vous avez désormais l’image de prévisualisation qui apparait en bas à droite d’XML2PNG
Vous avez désormais l’image de prévisualisation qui apparait en bas à droite d’XML2PNG
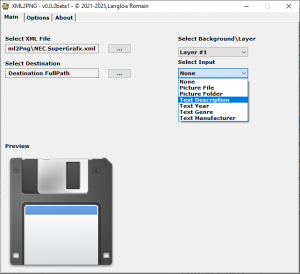
Choisissez un calque [Layer #1] qui viendra se superposer à l’image d’arriere plan (Background)
 Dans l’option “Select Input” sélectionnez par exemple [Text Description]
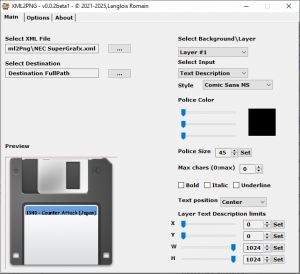
Dans l’option “Select Input” sélectionnez par exemple [Text Description] Désormais s’affiche en superposition de l’image précédente (Background), le plus long texte correspondant aux entrées <description></description> du fichier XML que vous avez sélectionné précédemment.
Désormais s’affiche en superposition de l’image précédente (Background), le plus long texte correspondant aux entrées <description></description> du fichier XML que vous avez sélectionné précédemment.
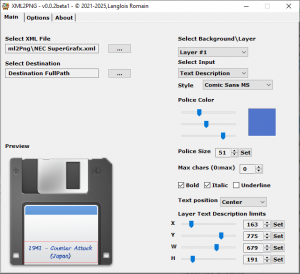
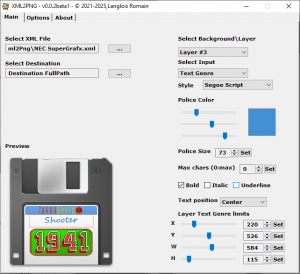
Avec toutes les options possibles pour la modification du calque 1 description.
Voici un exemple de texte modifié.
(Des options supplémentaires pour les modifications texte se trouvent dans l’onglet [Options] , celles-ci sont détaillées sur ce site web dans le tutoriel de la version 0.0.1 d’XML2PNG)
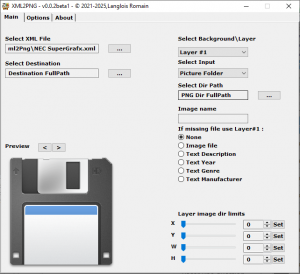
Vous pouvez aussi choisir dans le même [Layer #1] l’option input : [Picture Folder]

Avec cette option vous devez choisir un répertoire de fichiers d’images PNG qui viendront se superposer à l’image précédente (Background)

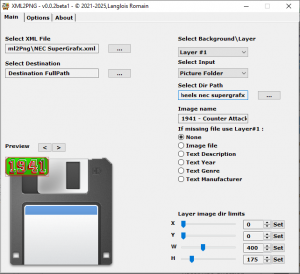
Une fois le répertoire choisi , la première image trouvée de celui-ci apparait dans “Preview” les boutons [<] et [>] vous permettent de faire défiler les images trouvées.
 Ici j’ai choisi l’option “Text Description” dans l’option “If missing file use Layer #1 :“.
Ici j’ai choisi l’option “Text Description” dans l’option “If missing file use Layer #1 :“.
Ainsi , à chaque fois qu’une image du jeu de la base de donnée XML ne sera pas trouvée , XML2PNG la remplacera par le texte de la description que j’ai configuré précédemment.
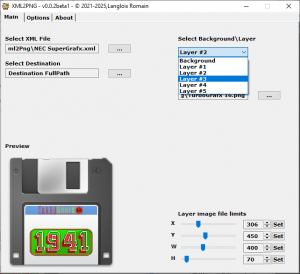
Je pourrais m’arrêter là , mais je vais vous montrer qu’on peut encore rajouter des calques supplémentaires : Sélectionnez [Layer #2]
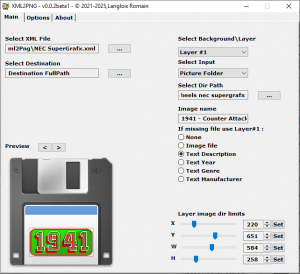
 Puis selectionnez [Picture File]
Puis selectionnez [Picture File] Ici vous devez sélectionner l’image qui sera employée en superposition au “background” et du “Layer #1” .
Ici vous devez sélectionner l’image qui sera employée en superposition au “background” et du “Layer #1” .

Reglez les limites de l’image comme bon vous semble

Allez , une troisième couche pour finir …
 Selectionnez dans “Input” -> [Text Genre]
Selectionnez dans “Input” -> [Text Genre] Ici les options sont les mêmes que celles dans [Text description] utilisé précédemment.
Ici les options sont les mêmes que celles dans [Text description] utilisé précédemment.
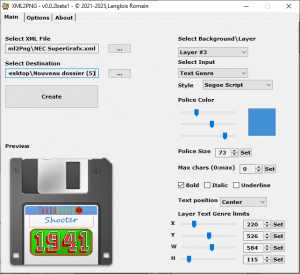
(Et les “Input” [Manufacturer] et [Year] ont également les mêmes options – A noter que [Year] est limité à 4 charactères) Voilà , la prévisualisation me convient , je peux choisir le répertoire de destination et cliquer sur [Create] en fonction du nombre d’entrées contenues dans le XML cela peut prendre plus ou moins de temps.
Voilà , la prévisualisation me convient , je peux choisir le répertoire de destination et cliquer sur [Create] en fonction du nombre d’entrées contenues dans le XML cela peut prendre plus ou moins de temps.
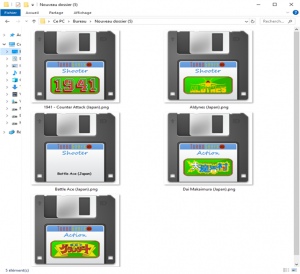
Voici le résultat de cet exemple.
Voilà c’est tout ! Maintenant c’est à vous de créer 😉
Si mon application vous plait et que vous voulez m’aider au developpement du site web et à d’autres applications , une petite donation Paypal serait la bienvenue 🙂r0man0
-
AuthorPosts
- The forum ‘XML2PNG’ is closed to new topics and replies.